|
chomik
| Dołączył: 24 Sie 2012 |
| Posty: 5 |
Przeczytał: 0 tematów
|
Ostrzeżeń: 0/3
|
Płeć:  |

|
 |
 Wysłany: Sob 18:30, 25 Sie 2012 Wysłany: Sob 18:30, 25 Sie 2012 |
|
 |
|
 |
 |
A więc
Wstawienie rozwijanego menu jest strasznie kłopotliwe ze względu na ich skomplikowaną strukturę. Sam osobiście bardzo długo pracowałem nad wyszukaniem rozwijanego menu i w końcu mi się udało. Byłem w szoku jak zobaczyłem jakie to proste. Po drobnej modyfikacji poniższych kodów wstawienie menu jest proste a wręcz banalne.
Kopiujemy Tekst danego menu i
Wchodzimy w zakładkę SZABLON i wybieramy EDYTUJ KOD HTML
Wyszukujemy znacznik </header> i tuż nad nim wklepujemy poniższy kod danego menu
Potem wystarczy Pozmieniać Linki i gotowe
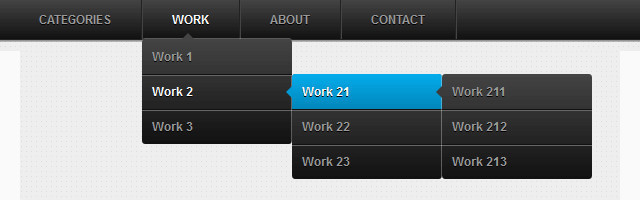
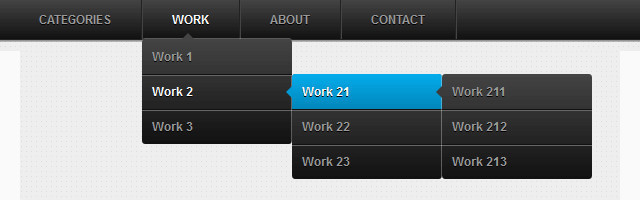
Podgląd danego menu znajduję się na tym blogu
[link widoczny dla zalogowanych]
CSS3 Multi Level Drop Down Menu (aktualnie to menu które mam ja) (jego podgląd wyłącznie tu [link widoczny dla zalogowanych] )

<ul>
<li><a href='####'>****</a>
<li><a href='####'>**** ▼</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li></li></ul>
<style>
#mbt-menu, #mbt-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#mbt-menu {
width: 950px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#mbt-menu:before,
#mbt-menu:after {
content: "";
display: table;
}
#mbt-menu:after {
clear: both;
}
#mbt-menu {
zoom:1;
}
#mbt-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#mbt-menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#mbt-menu li:hover > a {
color: #fafafa;
}
*html #mbt-menu li a:hover { /* IE8 only */
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
color: #fafafa;
}
#mbt-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE8 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#mbt-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#mbt-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE8 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#mbt-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE8 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#mbt-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#mbt-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE8 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#mbt-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#mbt-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#mbt-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#mbt-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#mbt-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#mbt-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#mbt-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style> |
CSS3 Multi Level Drop Down Menu 2

<style>
/* Main menu */
#menu
{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
text-align: center;
}
#menu li
{
padding: 0 0 10px 0;
position: relative;
line-height: 0;
display: inline-block;
*display: inline;
zoom: 1;
}
#menu a
{
display: inline-block;
*display: inline;
zoom: 1;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a
{
color: #fafafa;
}
*html #menu li a:hover /* IE6 */
{
color: #fafafa;
}
#menu li:hover > ul
{
display: block;
}
/* Sub-menu */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 0 2px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 2px rgba(255,255,255,.5);
box-shadow: 0 0 2px rgba(255,255,255,.5);
-moz-border-radius: 5px;
border-radius: 5px;
text-align: left;
}
#menu ul ul
{
top: 0;
left: 150px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: 10px;
width: 130px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a /* IE6 */
{
height: 10px;
}
*:first-child+html #menu ul a /* IE7 */
{
height: 10px;
}
#menu ul a:hover
{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a
{
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menu ul li:first-child > a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul ul li:first-child a:after
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after
{
border-right-color: #04acec;
border-bottom-color: transparent;
}
#menu ul li:last-child > a
{
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
/* Clear floated elements */
#menu:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
*:first-child+html #menu { zoom: 1; } /* IE7 */
</style>
<ul>
<li><a href='####'>****</a>
<li><a href='####'>**** ▼</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>*************</a></li>
<li><a href='####'>*************</a></li>
<li><a href='####'>*************</a></li>
<li><a href='####'>*************</a></li>
</ul>
</li>
<li><a href='####'>*********</a></li>
<li><a href='####'>*******</a></li>
</ul>
</li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>*************</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>*************</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>********</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li></li></ul> |
Facebook Style CSS Multi Level Menu

<style>
#mbtnavbar {
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#mbtnav li li a:hover, #mbtnav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#mbtnav li li li a, #mbtnav li li li a:link, #mbtnav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#mbtnav li li li a:hover, #mbtnav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div>
<ul>
<li><a href='####'>****</a>
<li><a href='####'>**** ▼</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a>
<ul>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li>
</ul>
</li>
<li><a href='####'>****</a></li>
<li><a href='####'>****</a></li></li></ul></div> |
CSS Menu Drop Down

<style> /*Start Css Menu By RealcomBiz.com*/
.menu {
border: none;
border: 0px;
margin: 0px;
padding: 0px;
font-family: verdana,geneva,arial,helvetica,sans-serif;
font-size: 14px;
font-weight: bold;
color: 8e8e8e;
}
.menu ul {
background: url(http://4.bp.blogspot.com/-qQX1fDv0xbY/UAreB1hPbKI/AAAAAAAAAvc/1CEAIsBF08s/s1600/rb+background.gif) top left repeat-x;
height: 43px;
list-style: none;
margin: 0;
padding: 0;
}
.menu li {
float: left;
padding: 0px 8px 0px 8px;
}
.menu li a {
color: #666666;
display: block;
font-weight: bold;
line-height: 43px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
}
.menu li a:hover {
color: #000000;
text-decoration: none;
}
.menu li ul {
background: #e0e0e0;
border-left: 2px solid #a80329;
border-right: 2px solid #a80329;
border-bottom: 2px solid #a80329;
display: none;
height: auto;
filter: alpha(opacity=95);
opacity: 0.95;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul {
display: block;
}
.menu li li {
display: block;
float: none;
padding: 0px;
width: 225px;
}
.menu li ul a {
display: block;
font-size: 12px;
font-style: normal;
padding: 0px 10px 0px 15px;
text-align: left;
}
.menu li ul a:hover {
background: #949494;
color: #000000;
opacity: 1.0;
filter: alpha(opacity=100);
}
.menu p {
clear: left;
}
.menu #current {
background: url(http://3.bp.blogspot.com/-ga070y-Fi0A/UAre0d4oPQI/AAAAAAAAAvk/UDOO5lBCLZM/s1600/rb+home+background.gif) top left repeat-x;
color: #ffffff;
}
/*End Css Menu By RealcomBiz.com*/
</style>
<div>
<ul>
<li><a href='#' id='current'>Home</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Services ▼</a>
<ul>
<li><a href='#'>Sub page #1</a></li>
<li><a href='#'>Sub page #2</a></li>
<li><a href='#'>Sub page #3</a></li>
<li><a href='#'>Sub page #4</a></li>
</ul>
</li>
<li><a href='#'>Templates ▼</a>
<ul>
<li><a href='#'>Sub page #1</a></li>
<li><a href='#'>Sub page #2</a></li>
<li><a href='#'>Sub page #3</a></li>
<li><a href='#'>Sub page #4</a></li>
</ul>
</li>
</ul>
</div> |
Multi Drop Down Menu

<script>
<style>
.ddsubmenustyle, .ddsubmenustyle div{ /*topmost and sub DIVs, respectively*/
font: normal 13px Verdana;
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 0;
list-style-type: none;
background: white;
border: 1px solid black;
border-bottom-width: 0;
visibility: hidden;
z-index: 100;
}
.ddsubmenustyle ul{
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 0;
list-style-type: none;
border: 0px none;
}
.ddsubmenustyle li a{
display: block;
width: 170px; /*width of menu (not including side paddings)*/
color: black;
background-color: lightyellow;
text-decoration: none;
padding: 4px 5px;
border-bottom: 1px solid black;
}
* html .ddsubmenustyle li{ /*IE6 CSS hack*/
display: inline-block;
width: 170px; /*width of menu (include side paddings of LI A*/
}
.ddsubmenustyle li a:hover{
background-color: black;
color: white;
}
.downarrowpointer{ /*CSS for "down" arrow image added to top menu items*/
padding-left: 4px;
border: 0;
}
.rightarrowpointer{ /*CSS for "right" arrow image added to drop down menu items*/
position: absolute;
padding-top: 3px;
left: 100px;
border: 0;
}
.ddiframeshim{
position: absolute;
z-index: 500;
background: transparent;
border-width: 0;
width: 0;
height: 0;
display: block;
}
/* ######### Black Strip Main Menu Bar CSS ######### */
.mattblackmenu ul{
margin: 0;
padding: 0;
font: bold 12px Verdana;
list-style-type: none;
border-bottom: 1px solid gray;
background: #414141;
overflow: hidden;
width: 100%;
}
.mattblackmenu li{
display: inline;
margin: 0;
}
.mattblackmenu li a{
float: left;
display: block;
text-decoration: none;
margin: 0;
padding: 6px 8px; /*padding inside each tab*/
border-right: 1px solid white; /*right divider between tabs*/
color: white;
background: #414141;
}
.mattblackmenu li a:visited{
color: white;
}
.mattblackmenu li a:hover{
background: black; /*background of tabs for hover state */
}
.mattblackmenu a.selected{
background: black; /*background of tab with "selected" class assigned to its LI */
}
</style>
<div>
<ul>
<li><a href='#'>LINK1</a></li>
<li><a href='#' rel='ddsubmenu1'>LINK2</a></li>
<li><a href='#' rel='ddsubmenu2'>LINK3</a></li>
<li><a href='#'>Link4</a></li>
<li><a href='#' rel='ddsubmenu3'>LINK5</a></li>
</ul>
</div>
<script>
ddlevelsmenu.setup("ddtopmenubar", "topbar") //ddlevelsmenu.setup("mainmenuid", "topbar|sidebar")
</script>
<ul>
<li><a href='#'>LINK2 ITEM 1</a></li>
<li><a href='#'>LINK2 ITEM 2</a>
<ul>
<li><a href='#'>LINK2 ITEM 2.1</a></li>
<li><a href='#'>LINK2 ITEM 2.2</a></li>
</ul>
</li>
<li><a href='#'>LINK2 ITEM 3</a>
<ul>
<li><a href='#'>LINK2 ITEM 3.1</a></li>
</ul>
</li>
<li><a href='#'>LINK2 ITEM 4</a></li>
</ul>
<ul>
<li><a href='#'>LINK3 ITEM 1</a></li>
<li><a href='#'>LINK3 ITEM 2</a></li>
<li><a href='#'>LINK3 ITEM 3</a>
<ul>
<li><a href='#'>LINK3 ITEM 3.1</a></li>
<li><a href='#'>LINK3 ITEM 3.2</a></li>
<li><a href='#'>LINK3 ITEM 3.3</a></li>
<li><a href='#'>LINK3 ITEM 3.4</a></li>
</ul>
</li>
<li><a href='#'>LINK3 ITEM 4</a></li>
<li><a href='#'>LINK3 ITEM 5</a>
<ul>
<li><a href='#'>LINK3 ITEM 5.1</a></li>
<li><a href='#'>LINK3 ITEM 5.2</a>
<ul>
<li><a href='#'>LINK3 ITEM 5.2 1</a></li>
<li><a href='#'>LINK3 ITEM 5.2 2</a></li>
<li><a href='#'>LINK3 ITEM 5.2 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>LINK3 ITEM 6</a></li>
</ul>
<ul>
<li><a href='#'>LINK5 ITEM 1</a></li>
<li><a href='#'>LINK5 ITEM 2</a></li>
<li><a href='#'>LINK5 ITEM 3</a></li>
<li><a href='#'>LINK5 ITEM 4</a></li>
<li><a href='#'>LINK5 ITEM 5</a></li>
</ul> |
CSS3 Multi Level Menu Polecam :)

<style>
#nav {
float: left;
font: bold 12px Arial, Helvetica, Sans-serif;
border: 1px solid #121314;
border-top: 1px solid #2b2e30;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
}
#nav ul {
margin:0;
padding:0;
list-style:none;
}
#nav ul li {
float:left;
}
#nav ul li a {
float: left;
color:#d4d4d4;
padding: 10px 20px;
text-decoration:none;
background:#3C4042;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(59,63,65)), color-stop(0.55, rgb(72,76,77)), color-stop(0.78, rgb(75,77,77)) );
background: -moz-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
background: -o-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
border-left: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(0,0,0,0.2);
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
}
#nav li ul {
background:#3C4042;
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) );
background-image: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
background-image: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
left: -999em;
margin: 35px 0 0;
position: absolute;
width: 160px;
z-index: 9999;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
border: 1px solid rgba(0, 0, 0, 0.5);
}
#nav li ul a {
background: none;
border: 0 none;
margin-right: 0;
width: 120px;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
}
#nav ul li a:hover,
#nav ul li:hover > a {
color: #252525;
background:#3C4042;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) );
background: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
background: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.2), 0 -1px #000;
}
#nav li ul a:hover,
#nav ul li li:hover > a {
color: #2c2c2c;
background: #5C9ACD;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.17, rgb(61,111,177)), color-stop(0.51, rgb(80,136,199)), color-stop(1, rgb(92,154,205)) );
background: -moz-linear-gradient( center bottom, rgb(61,111,177) 17%, rgb(80,136,199) 51%, rgb(92,154,205) 100% );
background: -o-linear-gradient( center bottom, rgb(61,111,177) 17%, rgb(80,136,199) 51%, rgb(92,154,205) 100% );
border-bottom: 1px solid rgba(0,0,0,0.6);
border-top: 1px solid #7BAED9;
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
}
#nav li:hover ul {
left: auto;
}
#nav li li ul {
margin: -1px 0 0 160px;
-webkit-border-radius: 0 10px 10px 10px;
-moz-border-radius: 0 10px 10px 10px;
border-radius: 0 10px 10px 10px;
visibility:hidden;
}
#nav li li:hover ul {
visibility:visible;
}
#nav ul ul li:last-child > a {
-moz-border-radius:0 0 10px 10px;
-webkit-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px;
}
#nav ul ul ul li:first-child > a {
-moz-border-radius:0 10px 0 0;
-webkit-border-radius:0 10px 0 0;
border-radius:0 10px 0 0;
}
</style>
<div>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Our Portfolio</a></li>
<li><a href='#'>One Dropdown▼</a>
<ul>
<li><a href='#'>Level 2.1</a></li>
<li><a href='#'>Level 2.2</a></li>
<li><a href='#'>Level 2.3</a></li>
<li><a href='#'>Level 2.4</a></li>
<li><a href='#'>Level 2.5</a></li>
</ul>
</li>
<li><a href='#'>Three Levels▼</a>
<ul>
<li><a href='#'>Level 2.1</a></li>
<li><a href='#'>Level 2.2</a></li>
<li><a href='#'>Level 2.3▼</a>
<ul>
<li><a href='#'>Level 2.3.1</a></li>
<li><a href='#'>Level 2.3.2</a></li>
<li><a href='#'>Level 2.3.3</a></li>
<li><a href='#'>Level 2.3.4</a></li>
<li><a href='#'>Level 2.3.5</a></li>
<li><a href='#'>Level 2.3.6</a></li>
<li><a href='#'>Level 2.3.7</a></li>
</ul>
</li>
<li><a href='#'>Level 2.4</a></li>
<li><a href='#'>Level 2.5</a></li>
</ul>
</li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
</div>
<br><br> |
CSS3 Multi Drop Down Menu Polecam

<style>
#MBT-Container {
font: normal 1em Arial, Helvetica, sans-serif;
width:100%; float:center;
}
a {
overflow: visible;
color: #333;
}
#nav {
position: relative;
z-index: 999;
overflow: visible;
margin: 0;
padding: 7px 6px 0;
background: #0080ff url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
}
#nav li {
overflow: visible;
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
border-top: solid 0px #f8f8f8;
list-style: none; }
/* main level link */
#nav a {
overflow: visible;
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
overflow: visible;
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
overflow: visible;
background: #666 url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
border-top: solid 1px #f8f8f8;
overflow: visible;
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
overflow: visible;
border-top: solid 1px #f8f8f8;
background: #0080ff url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -100px !important;
color: #fff !important;
text-align:left;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
overflow: visible;
display: block;
}
/* level 2 list */
#nav ul {
display: none;
text-align:left;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
</style>
<div>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>Blogger Tricks</a>
<ul>
<li><a href='#'>Sub-Row</a>
<ul>
<li><a href='#'>Sub Sub-Row 1
<li><a href='#'>Sub Sub-Row 1</a></li>
<li><a href='#'>Sub Sub-Row 1</a></li>
<li><a href='#'>Sub Sub-Row 1</a></li>
</a></li></ul>
</li>
<li><a href='#'>Sub-Row</a>
<ul>
<li><a href='#'>Sub Sub-Row 2</a></li>
</ul>
</li>
<li><a href='#'>Sub-Row</a></li>
<li><a href='#'>Sub-Row</a></li>
</ul>
</li>
<li><a href='#'>Multi-Levels</a>
<ul>
<li><a href='#'>Team</a>
<ul>
<li><a href='#'>Sub-Level Item 1</a></li>
<li><a href='#'>Sub-Level Item 1</a>
<ul>
<li><a href='#'>Sub-Level Item 11</a></li>
<li><a href='#'>Sub-Level Item 22</a></li>
<li><a href='#'>Sub-Level Item 33</a></li>
</ul>
</li>
<li><a href='#'>Sub-Level Item 1</a></li>
</ul>
</li>
<li><a href='#'>Sales</a></li>
<li><a href='#'>Another Link</a></li>
<li><a href='#'>Department</a>
<ul>
<li><a href='#'>Sub-Level Item 2</a></li>
<li><a href='#'>Sub-Level Item 2</a></li>
<li><a href='#'>Sub-Level Item 2</a></li>
</ul>
</li>
</ul>
</li><li><a href='#'>Sitemap</a></li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='#'>About Us</a></li>
</ul></div>
<br> |
CSS3 Drop Down Menus

<style>
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#F93;
height:50px;
list-style:none;
margin:0;
padding:0;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
-moz-box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
box-shadow: inset 0px 16px 0px 0px rgba(255, 255, 255, .1);
}
.menu li{
float:left;
padding:0px 0px 0px 15px;
}
.menu li a{
color:#000;
display:block;
font-weight:normal;
line-height:50px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
background:#C60;
color:#FFFFFF;
text-decoration:none;
-webkit-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
}
.menu ul li:hover a{
background:#C60;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:200px;
z-index:200;
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
margin:0px;
padding:0px;
width:200px;
background:#F93;
/*this is where the rounded corners for the dropdown disappears*/
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:50px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
border:0px;
color:#ffffff;
text-decoration:none;
background:#C60;
-webkit-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0px 0px 7px 2px rgba(0, 0, 0, .3);
}
</style>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#" id="current">Fruit</a>
<ul>
<li><a href="#">Apples</a></li>
<li><a href="#">Oranges</a></li>
<li><a href="#">Bananas</a></li>
<li><a href="#">Pears</a></li>
</ul>
</li>
<li><a href="/about.html">About</a>
<ul>
<li><a href="#">Company Info</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact Us</a></li>
</ul>
</div> |
CSS multi levels menu

<style>
/* Some stylesheet reset */
.nav, .nav ul {
margin: 0;
padding: 0;
list-style: none;
line-height: 1;
}
/* The main container */
.nav {
/* Layout and positioning */
display: block;
position: relative;
height: 34px;
width: 750px; /* CHANGE this if you want another width or remove it if you want the width of the container */
border-radius: 3px;
border: 1px solid #c1c1c1;
/* Background and effects */
background: #eaeaea; /* Background for IE9 and older browsers */
background: -webkit-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Chrome Safari */
background: -moz-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Firefox */
background: -o-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Opera */
background: -ms-linear-gradient(bottom, #e1e1e1, #f4f4f4); /* Background for Internet Explorer 10 */
box-shadow: inset 0 1px 0 #fff;
}
.nav>li {
display: block;
position: relative;
float: left;
margin: 0;
padding: 0 1px 0 0;
}
/* The main navigation links */
.nav>li>a {
/* Layout */
display: block;
padding: 11px 20px;
/* Typography */
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
font-weight: normal;
text-decoration: none;
color: #9a9a9a;
text-shadow: 0 1px 0 #fff;
/* Effects */
-webkit-transition: all .3s;
-moz-transition: all .3s;
-ms-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* The hover state of the navigation links */
.nav>li>a:hover, .nav>li:hover>a {
background: #fff;
background: rgba(255, 255, 255, .6);
color: #999;
}
.nav>li:first-child>a {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.nav>.dropdown>a {
padding-right: 26px;
}
/* The arrow indicating a dropdown menu */
.nav>.dropdown>a::after {
content: "";
position: absolute;
top: 14px;
right: 11px;
width: 4px;
height: 4px;
border-bottom: 1px solid #9a9a9a;
border-right: 1px solid #9a9a9a;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
/* Changing the color of the arrow on hover */
.nav>.dropdown>a:hover::after, .nav>.dropdown:hover>a::after {
border-color: #999;
}
.nav ul {
position: relative;
position: absolute;
left: -9999px;
display: block;
box-shadow: 0 1px 2px rgba(0, 0, 0, .1);
}
/* Level 1 submenus */
.nav>li>ul {
padding-top: 0px;
z-index: 99;
border-top: 1px solid #c9c9c9;
top: 34px;
}
/* Making the level 1 submenu to appear on hover */
.nav>li:hover>ul {
left: -1px;
}
/* Level 2+ submenus */
.nav ul ul {
left: -9999px;
top: 0px;
z-index: 999;
}
/* Making the level 2+ submenu to appear on hover */
.nav ul>li:hover>ul {
left: 120px;
top: -1px;
}
/* The submenu link containers */
.nav ul li {
position: relative;
display: block;
border-left: 1px solid #c1c1c1;
border-right: 1px solid #c1c1c1;
/* Creating the slide effect. The list elements which contain the links have 0 height. On hover, they will expand */
height: 0px;
-webkit-transition: height .3s;
-moz-transition: height .3s;
-o-transition: height .3s;
-ms-transition: height .3s;
}
/* Expanding the list elements which contain the links */
.nav li:hover>ul>li {
height: 25px;
}
.nav ul li:hover>ul>li:first-child {
height: 26px;
}
/* The links of the submenus */
.nav ul li a {
/* Layout */
display: block;
width: 90px;
padding: 6px 10px 6px 20px;
border-bottom: 1px solid #e1e1e1;
/* Typography */
font-size: 12px;
color: #a6a6a6;
font-family: Helvetica, Arial, sans-serif;
text-decoration: none;
/* Background effects */
background: #fff;
-webkit-transition: background .3s;
-moz-transition: background .3s;
-ms-transition: background .3s;
-o-transition: background .3s;
transition: background .3s;
}
/* The hover state of the links */
.nav ul li>a:hover, .nav ul li:hover>a {
background: #e9e9e9;
color: #a1a1a1;
}
.nav ul ul>li:first-child>a {
border-top: 1px solid #c1c1c1;
}
.nav ul>li:last-child>a {
border-bottom: 1px solid #c1c1c1;
}
/* The arrow indicating a level 2+ submenu */
.nav ul>.dropdown>a::after {
content: "";
position: absolute;
top: 10px;
right: 8px;
width: 4px;
height: 4px;
border-bottom: 1px solid #a6a6a6;
border-right: 1px solid #a6a6a6;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
}
.nav ul>.dropdown:hover>a::after, .nav ul>.dropdown>a:hover::after {
border-color: #a1a1a1;
}
</style>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Link 2</a>
<ul>
<li><a href="#">Level 1</a></li>
<li><a href="#">Level 1</a></li>
<li><a href="#">Level 1</a>
<ul>
<li><a href="#">Level 2</a></li>
<li><a href="#">Level 2</a></li>
<li><a href="#">Level 2</a></li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a></li>
</ul>
</li>
<li><a href="#">Level 1</a></li>
<li><a href="#">Level 1</a></li>
</ul>
</li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul> |
Proszę o Komentarze i od razu mówię że IE stawia problemy (nie wszędzie)
Z czasem będę starał się powiększyć tą listę bo jest uboga no i zachęcam do przeglądania Bloga :) [link widoczny dla zalogowanych]
Są kolejne menu nawet jest "Mega Menu" na blogu
|